Ça fait un peu bizarre au début, mais on finit par s'y habituer, au dark mode. Ce mode sombre a été mis en place sur macOS Mojave, le dernier OS des ordinateurs Mac d'Apple. Et je dirais même que j'y ai personnellement pris goût, à un tel point que je l'ai mis en place sur bouillet.art. Vous ne voyez qu'un site clair pourtant ?? Explications.
Pour la petite histoire des modes sombres, il me semble qu'après les logiciels d'Adobe, les éditeurs de texte du genre Markdown comme Sublime text et autres Atom, c'est donc au tour de MacOS d'adopter un mode sombre pour son interface. Au début ça surprend, mais si vous travaillez déjà de longues heures sur les logiciels cités plus haut, vous serez comme un poisson dans l'eau !
D'ailleurs, ces interfaces, souvent plus sobres, et qui peuvent paraître parfois plus "pro" vont se développer : on en parle déjà pour iOS 13, mais le plus intéressant est que le CSS peut maintenant s'adapter en fonction du mode sur lequel vous naviguez : sombre ou clair ?
En effet, il suffit de glisser les caractéristiques CSS suivantes : prefers-color-scheme ou supported-color-schemes ; par exemple, basiquement :
body {
background-color: black;
color: white;
}
@media screen and (prefers-color-scheme: light) {
body {
background-color: white;
color: black;
}
}
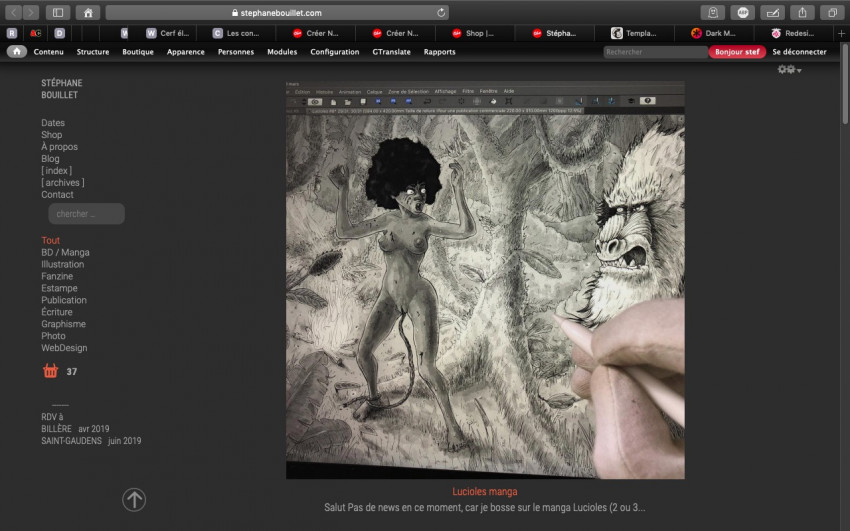
C'est donc avec un plaisir particulier que j'ai passé bouillet.art en mode sombre, qui se met en place automatiquement via le CSS ci-dessus (adapté pour la forme) en fonction du thème de votre interface IOS Mojave. Les navigateurs qui supportent aujourd'hui ce CSS sont Safari… et c'est tout d'après quelques essais. Chrome et Firefox, même en les affublant des modes sombres ou système, ils n'ont su afficher que le mode clair pour mon site. En revanche, ils peuvent suivre, pour leur propre interface, le thème de Mojave (et windows à priori). Pour le voir, vous devez donc être sous MacOS Mojave en mode sombre… pour l'instant.
Bref, tout cela n'est quand même au final qu'une histoire de paraître, même si prendre moins de lumière dans les yeux est quand même agréable. On verra avec le temps si la généralisation se développe, perdure, ou revient comme n'importe quelle mode cycliquement…
Au final, le thème que j'ai mis en place est trop sombre quand on le regarde en plein jour ou avec une liumière ambiante trop puissante : sur les écrans Mac (toujours désespérément brillants), je vois nettement mon propre reflet, ce qui est assez gênant. Mais le soir ou en lumière ambiante faible, le mode dark ressort bien sans aggresser les yeux. Je le laisse donc en place pour celles et ceux qui sont déjà sous Mojave : en choisissant le mode clair (adapté au jour ou forte lumière ambiante) ou sombre (adapté au soir ou faible lumière ambiante) dans les préférences Mojave, mon site est en mode clair et respectivement sombre.
Vivement que nous ayons des vrais mode dark/clairs généralisés et qui s'adapteront à la lumière ambiante, à l'heure de la journée et au doigt et à l'œil…